PowerAppsを初めて使う人にとって、アプリ開発はなかなかハードルが高いですよね。

PowerAppsって実際どう使うの?



初心者でもアプリって作れるのかな?
そんな疑問を抱えている人に向けて、今回の記事では、実際に私が作ってみた「備品管理アプリ」をベースに、PowerAppsの魅力や使い方を丁寧に紹介します。
初めての開発でもつまずかないように、まずは完成品から触れてみると効率よく学習できますよ。
PowerAppsの世界を、一緒に楽しく体験してみましょう。
PowerAppsをもっと効率的に学びたいと考えている方には、Udemyのオンライン講座がおすすめです。
初心者向けのコースが充実しており、動画で実践的に学べるため、独学よりもスムーズにスキルを習得できます。
特に、PowerAppsの基本操作や関数の使い方を体系的に学びたい方に最適です。
PowerAppsとは?
PowerAppsはMicrosoftが提供するローコード開発ツールです。
専門的な知識がなくても、ビジネスアプリをスピーディーに構築できます。
日常業務の手間やエクセル管理の煩雑さから解放されたい人にとって、まさに救世主のような存在。
直感的な操作でアプリを形にできるだけでなく、Microsoft 365とガッチリ連携して業務に組み込めるから、作ったらすぐに実務で使えます。
自分で作って動かす感動は、一度体験したら抜け出せなくなりますよ。
ローコード開発ツールとして登場した
「アプリ開発 = プログラミング」という常識をひっくり返したのがPowerApps。
PowerPointのように画面をポチポチ操作して、アプリを構築できるのが最大の魅力です。
PowerAppsでは関数やドラッグ&ドロップだけで操作できるから、この記事で配布する「備品管理アプリ」も2〜3時間で完成しています。
従来のアプリ開発では、HTML、JavaScript、バックエンドの知識も必要でしたが、PowerAppsではそれらを大幅にカット。
Power PlatformというMicrosoftのエコシステムの中で、アプリを作ってすぐに他のサービスと連携できるのも魅力です。



「使うだけじゃなく、作れる」というのは、自分の可能性が一気に広がったように感じました。
Microsoft 365と連携して便利に使える
PowerAppsを選ぶ大きな理由のひとつが、Microsoft 365との親和性。
例えば、Teamsで使っているSharePointリストにPowerAppsを組み合わせれば、チャットとアプリが一体化して業務効率がグンと上がります。
ExcelやOutlook、OneDriveとも簡単に連携できるので、「Excel管理をそのままアプリ化したい」という希望もすぐ実現可能。
実際、備品管理アプリを作ったときは、SharePointリストをそのままデータソースに設定。
フォームに入力すればリストが更新され、カテゴリからの管理Noの振り分けも自動で反映されるようにしています。



正直、ここまでシームレスに連携できるとは思ってませんでした…
Microsoft製品を業務で使っている人にとって、PowerAppsはまさに最強の相棒になるはずです。
【PowerAppsサンプルアプリ】備品管理アプリ
今回作った備品管理アプリは、かなりシンプルな構成にしています。
機能の紹介や、まだまだ機能追加できるアイデアをここで見ていきましょう。
機能紹介
実際にPowerAppsで作ってみた備品管理アプリには、シンプルな基本機能のみを詰め込みました。
操作もわかりやすくて、初めてのアプリ開発でもPowerAppsの概要をすぐに感じ取れますよ。
アプリは「送信(登録)」→「分類」→「確認」が中心。
シンプルだけど、業務で使うには十分な完成度になっています。
画面右側のフォームから備品を登録
登録フォームはアプリの右側に配置しました。
直感的に入力しやすく、誰でもすぐに操作できるのがポイントです。
入力する項目は、例えばこんな感じ。
- 備品名
- カテゴリ(PC周辺機器、文房具、デスク備品 など)
- 購入金額
- 購入日
この情報を入力して「送信」ボタンを押すだけで、SharePointリストにデータが登録されます。
フォームはPowerAppsの標準機能のSubmitForm関数のみを使って作成しています。
複雑な設定は一切不要で、数分で作れてしまうのが驚きです。



この機能を入れた時「え、もう動くの?」と本気で声出ました
今までExcelに手入力していた作業が、このアプリだけで完結するのです。
画面左側のギャラリーで在庫を確認
登録した備品は、画面左側にあるギャラリーに画像とアイテム名で一覧表示されます。
カテゴリごとに分けてタブで切り替えられる仕組みにしたので、「必要な情報がすぐ見つかる」のが嬉しいところ。
このギャラリーは備品の画像をアイコンとしてポップなイメージで表示しています。
ギャラリーは見た目をスタイリシュにしたり、いかにもな業務アプリ感を出すこともでき、カスタマイズも自由自在です。



コードを書かずにここまでできるなんて…正直、ちょっと感動レベルです。
機能追加例
PowerAppsの面白いところは「あとからどんどん機能を足せる」点です。
備品管理アプリも、作って終わりじゃなくて、自分の業務に合わせて育てていけるのが魅力。
ここでは、実際に追加して便利だった機能を2つ紹介します。
編集して、内容を変更できるようにする
最初は「登録」だけでスタートしたこのアプリ。
でも使っていくうちに、
「備品名、変えたくなったときどうするの?」という問題も起こるかもしれませんね。
そこで追加したいのが“編集機能”です。
ギャラリーでアイテムを選択したとき、その内容が右側のフォームに表示されるように設定。
あとはPowerAppsのPatch関数を使って、フォームからのデータ更新をSharePointリストに反映させられるようにしてみるといいでしょう。
// 選択した備品データを更新する
Patch(
備品リスト,
ギャラリー.Selected,
{
備品名: TextInput_備品名.Text,
数量: Value(TextInput_数量.Text)
}
)この機能を実装すれば、修正依頼が来たときにすぐ対応できるようになるはずです。
ステータスを追加して、使用中や故障などを追加
備品の状態も知りたいな…
そう思ったときに便利になるのが「ステータス」フィールドです。
使用中・空き・故障中など、状況がひと目でわかるようにしましょう。
このフィールドをフォームに追加して、更新機能と連動させることによってドロップダウンで簡単に変更できるようにすると尚良し。
ステータスのドロップダウンコントロールのItemsプロパティに以下のような式を入力してください。
// 選択肢を設定
["使用中", "空き", "故障中"]
こういった細かい工夫が、業務アプリの“使いやすさ”に直結するので、侮れません。
【無料配布】作ってみたPowerAppsサンプルアプリの受け取り方



便利そうだけど、実際に動くアプリを見てみたい…
そんな人のために、今回作った備品管理アプリのサンプルを“無料”で配布します。
PowerApps初心者でも安心して使えるように、ステップごとに丁寧に解説しますね。
このガイドに沿って進めれば、誰でも10分以内にアプリを立ち上げられますよ。
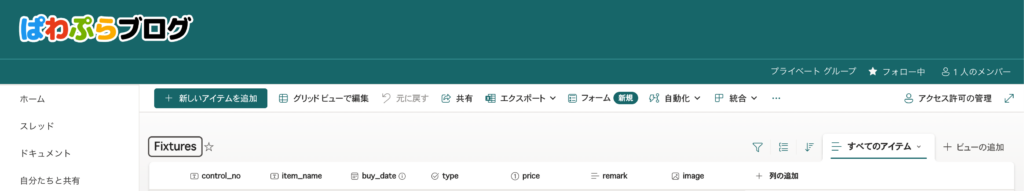
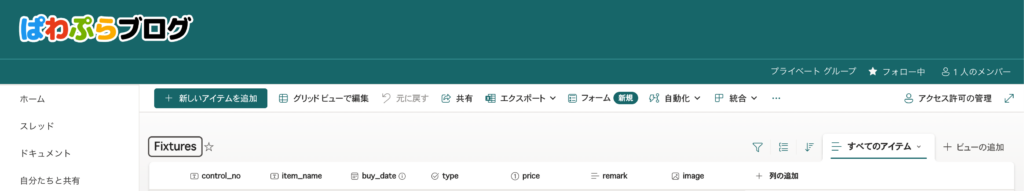
SharePointでリストを作成する
まずはアプリの土台となるデータベース、SharePointリストの準備です。
Microsoft 365を契約していれば、SharePointはすぐ使えるのでご安心を。
ここではリスト名は「Fixtures(備品)」にしています。


- control_no(管理No:文字列型)
- item_name(備品名:文字列型)
- buy_date(購入日:日付列)
- type(タイプ:選択肢)
- price(購入金額:数値型)
- remark(備考:複数行文字列型)
- image(備品画像:画像型)
これで、PowerAppsと接続する準備はバッチリです。
リストの名前は、後からPowerAppsで指定できるので、わかりやすい名前にしておくと管理しやすくなります。
PowerAppsStudioで新しいアプリを作成する
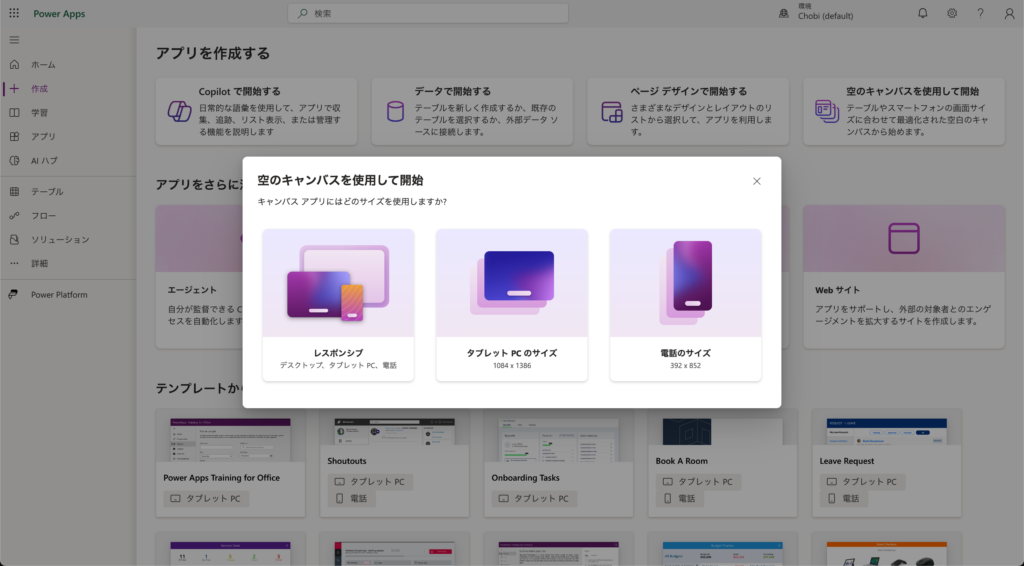
次に、PowerApps Studioを開いて新規アプリを作成します。
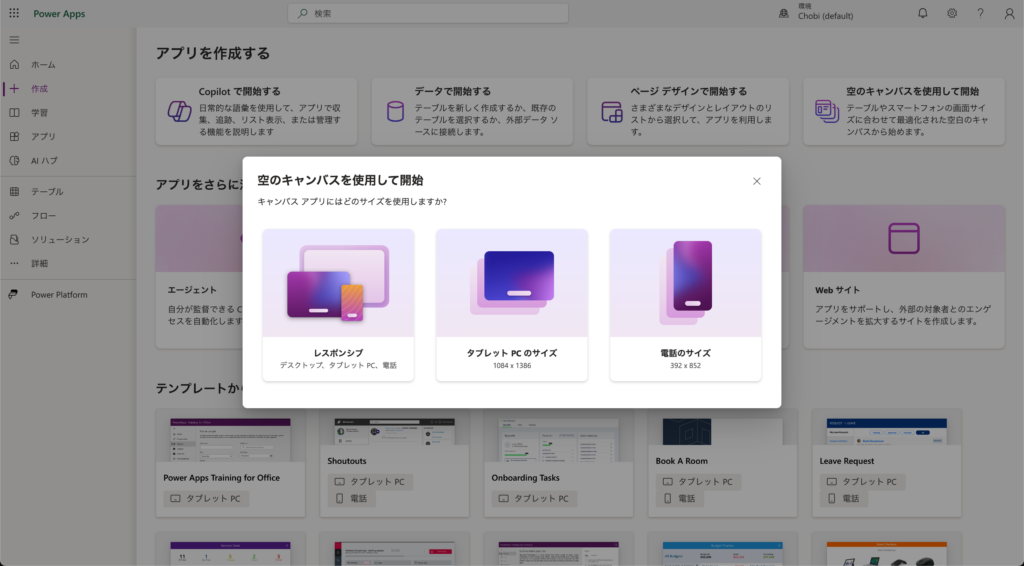
アプリの種類は「キャンバスアプリ」を選択してください。
今回はPC使用をメインで使えるように「タブレット」レイアウトがおすすめです。




アプリの開発画面を開いたら、先程作ったSharePointのFixturesを連携させておきましょう。
白紙のキャンバスが表示されたら、アプリ開発の準備完了です。
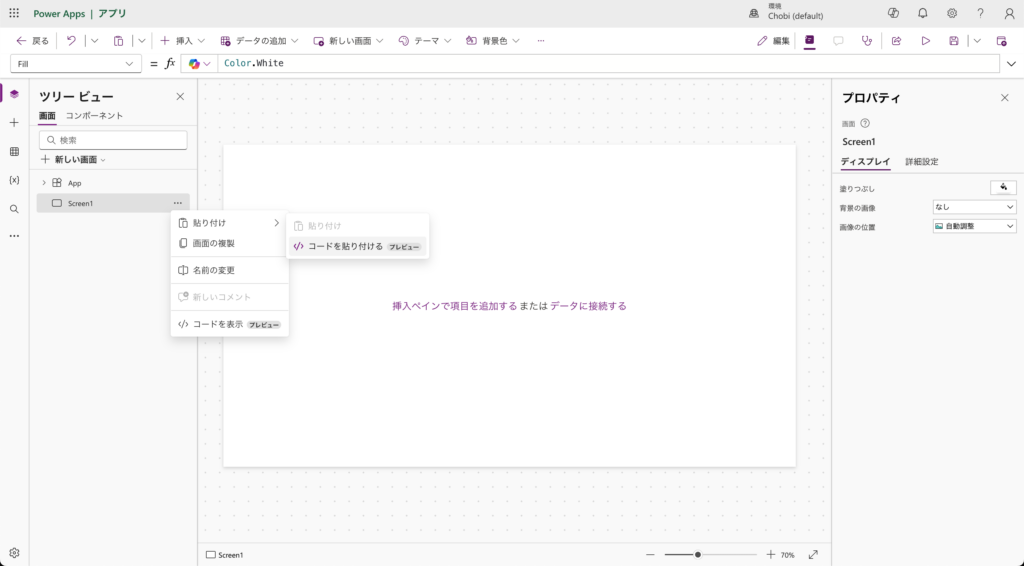
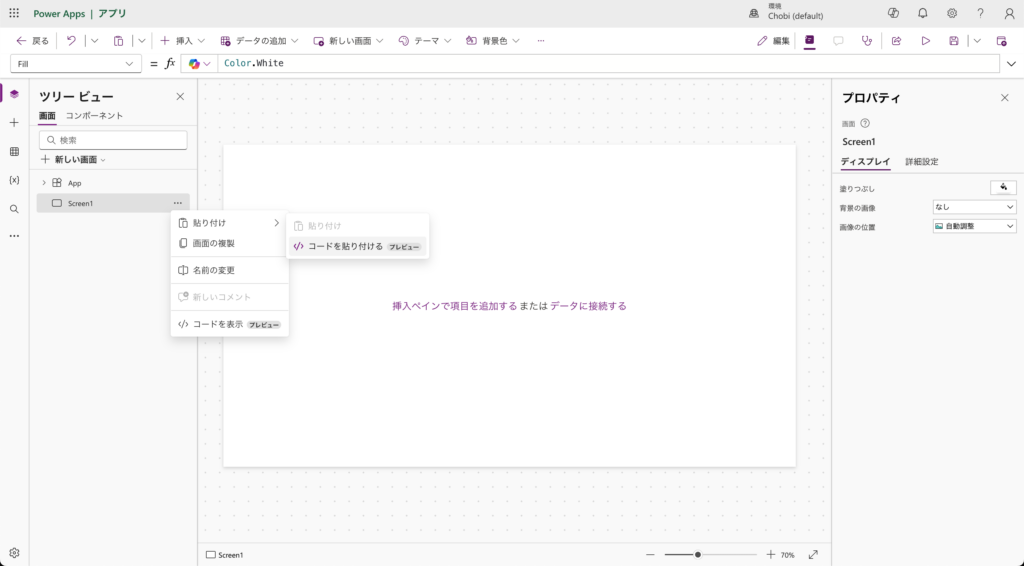
スクリーンにソースデータをコピペする
2025年1月にソースコードのコピペができるようになりました。
この機能を利用して、今回のアプリを構成する以下のyamlをコピーします。
クリックでyamlを表示します
Screens:
Screen1:
Properties:
LoadingSpinnerColor: =RGBA(56, 96, 178, 1)
Children:
- Gallery1:
Control: Gallery@2.15.0
Variant: BrowseLayout_Vertical_OneImageThreeColumnVariant_ver5.0
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DelayItemLoading: =true
Height: =640
Items: |-
=If(
TabList1.Selected.Value = "すべて",
Equipment,
Filter(Equipment, type.Value = TabList1.Selected.Value)
)
LoadingSpinner: =LoadingSpinner.Data
OnSelect: |-
=UpdateContext(
{
_FormMode: 0,
_Content:ThisItem
}
);
X: =58
Y: =115
Children:
- Container2:
Control: GroupContainer@1.3.0
Variant: ManualLayout
Properties:
BorderThickness: =1
DropShadow: =DropShadow.None
Height: =208
RadiusBottomLeft: =10
RadiusBottomRight: =10
RadiusTopLeft: =10
RadiusTopRight: =10
Width: =208
Children:
- Image6:
Control: Image@2.2.3
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
BorderStyle: =BorderStyle.None
Height: =208
Image: =ThisItem.image.Full
ImagePosition: =ImagePosition.Fill
OnSelect: =Select(Gallery1)
RadiusBottomLeft: =8
RadiusBottomRight: =8
RadiusTopLeft: =8
RadiusTopRight: =8
Width: =208
- TextCanvas1:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.Center
Fill: =RGBA(255,255,255,0.9)
Height: =34
Size: =22
Text: =ThisItem.item_name
VerticalAlign: =VerticalAlign.Middle
Weight: ='TextCanvas.Weight'.Bold
Width: =208
Y: =174
- Form1:
Control: Form@2.4.2
Layout: Vertical
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DataSource: =Equipment
DefaultMode: =FormMode.New
Height: =640
Width: =600
X: =740
Y: =67
Children:
- image_DataCard1:
Control: TypedDataCard@1.0.6
Variant: LargePicture
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DataField: ="image"
Default: =ThisItem.image
DisplayName: =DataSourceInfo([@Equipment],DataSourceInfo.DisplayName,image)
Height: =180
Required: =false
Update: =Image1.Image
Width: =600
Y: =0
Children:
- Image1:
Control: Image@2.2.3
Properties:
BorderColor: =If(IsBlank(Parent.Error), Parent.BorderColor, Color.Red)
DisplayMode: =Parent.DisplayMode
Height: =AddPicture1.Height
Image: =If(IsBlank(AddPicture1.Media), Parent.Default, AddPicture1.Media)
Tooltip: =Parent.DisplayName
Width: =AddPicture1.Width
X: =AddPicture1.X
Y: =AddPicture1.Y
- AddPicture1:
Control: AddMedia@2.2.1
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
BorderStyle: =BorderStyle.Dashed
Fill: =RGBA(214, 221, 224, 1)
Height: =200
Width: =Parent.Width - 240
X: =(Parent.Width - AddPicture1.Width) / 2
Y: =10
- ErrorMessage1:
Control: Text@0.0.50
Properties:
Height: =10
Size: =12
Text: =Parent.Error
Visible: =Parent.DisplayMode=DisplayMode.Edit
Width: =Parent.Width - 60
X: =30
Y: =Image1.Y + Image1.Height
- StarVisible1:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.Center
Height: =
Text: ="*"
Visible: =And(Parent.Required, Parent.DisplayMode=DisplayMode.Edit)
Width: =30
Wrap: =false
Y: =
- Icon2:
Control: Classic/Icon@2.5.0
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
Color: =RGBA(0, 18, 107, 1)
Height: =28
Icon: =Icon.CancelBadge
OnSelect: =Reset(AddPicture1)
Visible: =!IsBlank(AddPicture1.Media)
Width: =28
X: =480
Y: =182
- item_name_DataCard1:
Control: TypedDataCard@1.0.6
Variant: TextualEdit
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DataField: ="item_name"
Default: =ThisItem.item_name
DisplayName: =DataSourceInfo([@Equipment],DataSourceInfo.DisplayName,item_name)
MaxLength: =DataSourceInfo([@Equipment], DataSourceInfo.MaxLength, item_name)
Required: =false
Update: =DataCardValue1.Value
Width: =600
Y: =2
Children:
- DataCardKey8:
Control: Text@0.0.50
Properties:
Height: =22
Text: ="アイテム名"
Weight: ='TextCanvas.Weight'.Semibold
Width: =Parent.Width - 48
Wrap: =false
X: =24
Y: =10
- DataCardValue1:
Control: TextInput@0.0.53
Properties:
AccessibleLabel: =Parent.DisplayName
DisplayMode: =Parent.DisplayMode
Mode: ="'TextInputCanvas.Mode'.TextInputModeSingleLine"
Required: =Parent.Required
ValidationState: =If(IsBlank(Parent.Error), "None", "Error")
Value: =Parent.Default
Width: =Parent.Width - 48
X: =24
Y: =DataCardKey8.Y + DataCardKey8.Height + 4
- ErrorMessage8:
Control: Text@0.0.50
Properties:
Height: =30
Text: =Parent.Error
Visible: =And(!IsBlank(Parent.Error), Parent.DisplayMode=DisplayMode.Edit)
Width: =Parent.Width - 48
X: =24
Y: =DataCardValue1.Y + DataCardValue1.Height
- StarVisible8:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.Center
Height: =30
Text: ="*"
Visible: =And(Parent.Required, Parent.DisplayMode=DisplayMode.Edit)
Width: =30
Y: =DataCardKey8.Y
- type_DataCard1:
Control: TypedDataCard@1.0.6
Variant: ComboBoxEdit
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DataField: ="type"
Default: =ThisItem.type
DisplayName: =DataSourceInfo([@Equipment],DataSourceInfo.DisplayName,type)
Required: =false
Update: =DataCardValue2.Selected
Width: =300
Y: =1
Children:
- DataCardKey2:
Control: Text@0.0.50
Properties:
Height: =22
Text: ="タイプ"
Weight: ='TextCanvas.Weight'.Semibold
Width: =Parent.Width - 48
Wrap: =false
X: =24
Y: =10
- DataCardValue2:
Control: ComboBox@0.0.49
Properties:
AccessibleLabel: =Parent.DisplayName
DefaultSelectedItems: =[Parent.Default]
DisplayMode: =Parent.DisplayMode
IsSearchable: =false
Items: =Choices([@Equipment].type)
Required: =Parent.Required
ValidationState: =If(IsBlank(Parent.Error), "None", "Error")
Width: =Parent.Width - 48
X: =24
Y: =DataCardKey2.Y + DataCardKey2.Height + 4
- ErrorMessage2:
Control: Text@0.0.50
Properties:
Height: =30
Text: =Parent.Error
Visible: =And(!IsBlank(Parent.Error), Parent.DisplayMode=DisplayMode.Edit)
Width: =Parent.Width - 48
X: =24
Y: =DataCardValue2.Y + DataCardValue2.Height
- StarVisible2:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.Center
Height: =20
Text: ="*"
Visible: =And(Parent.Required, Parent.DisplayMode=DisplayMode.Edit)
Width: =30
Y: =DataCardKey2.Y
- control_no_DataCard1:
Control: TypedDataCard@1.0.6
Variant: TextualEdit
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DataField: ="control_no"
Default: =ThisItem.control_no
DisplayName: =DataSourceInfo([@Equipment],DataSourceInfo.DisplayName,control_no)
MaxLength: =DataSourceInfo([@Equipment], DataSourceInfo.MaxLength, control_no)
Required: =false
Update: =TextCanvas2.Text
Width: =300
X: =1
Y: =1
Children:
- DataCardKey5:
Control: Text@0.0.50
Properties:
Height: =22
Text: ="管理No."
Weight: ='TextCanvas.Weight'.Semibold
Width: =Parent.Width - 48
Wrap: =false
X: =24
Y: =10
- ErrorMessage5:
Control: Text@0.0.50
Properties:
Height: =30
Text: =Parent.Error
Visible: =And(!IsBlank(Parent.Error), Parent.DisplayMode=DisplayMode.Edit)
Width: =Parent.Width - 48
X: =24
Y: =
- StarVisible5:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.Center
Height: =30
Text: ="*"
Visible: =And(Parent.Required, Parent.DisplayMode=DisplayMode.Edit)
Width: =30
Y: =DataCardKey5.Y
- TextCanvas2:
Control: Text@0.0.50
Properties:
Text: |-
=Switch(
DataCardValue2.Selected.Value,
"PC周辺機器",
"P- " & Text(CountRows(ShowColumns(Filter(Equipment,type.Value = "PC周辺機器"),ID)) + 1,"#000"),
"デスク備品",
"D- " & Text(CountRows(ShowColumns(Filter(Equipment,type.Value = "デスク備品"),ID)) + 1,"#000"),
"文房具",
"B- " & Text(CountRows(ShowColumns(Filter(Equipment,type.Value = "文房具"),ID)) + 1,"#000"),
"事務備品",
"J- " & Text(CountRows(ShowColumns(Filter(Equipment,type.Value = "事務備品"),ID)) + 1,"#000")
)
Width: =Parent.Width - 48
X: =24
Y: =DataCardKey5.Y + DataCardKey5.Height + 4
- buy_date_DataCard1:
Control: TypedDataCard@1.0.6
Variant: DateEdit
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DataField: ="buy_date"
Default: =ThisItem.buy_date
DisplayName: =DataSourceInfo([@Equipment],DataSourceInfo.DisplayName,buy_date)
Required: =false
Update: =DataCardValue3.SelectedDate
Width: =300
Y: =3
Children:
- DataCardKey3:
Control: Text@0.0.50
Properties:
Height: =22
Text: ="購入日"
Weight: ='TextCanvas.Weight'.Semibold
Width: =Parent.Width - 48
Wrap: =false
X: =24
Y: =10
- DataCardValue3:
Control: DatePicker@0.0.42
Properties:
AccessibleLabel: =Parent.DisplayName
DisplayMode: =Parent.DisplayMode
EndDate: =Date(Year(Today())+100, 12, 31)
SelectedDate: =Parent.Default
StartDate: =Date(1900, 1, 1)
ValidationState: =If(IsBlank(Parent.Error), "None", "Error")
Width: =Parent.Width - 48
X: =24
Y: =DataCardKey3.Y + DataCardKey3.Height + 4
- ErrorMessage3:
Control: Text@0.0.50
Properties:
Height: =30
Text: =Parent.Error
Visible: =And(!IsBlank(Parent.Error), Parent.DisplayMode=DisplayMode.Edit)
Width: =Parent.Width - 48
X: =24
Y: =DataCardValue3.Y + DataCardValue3.Height
- StarVisible3:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.Center
Height: =30
Text: ="*"
Visible: =And(Parent.Required, Parent.DisplayMode=DisplayMode.Edit)
Width: =30
Y: =DataCardKey3.Y
- price_DataCard1:
Control: TypedDataCard@1.0.6
Variant: NumberEdit
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DataField: ="price"
Default: =ThisItem.price
DisplayName: =DataSourceInfo([@Equipment],DataSourceInfo.DisplayName,price)
Required: =false
Update: =Value(DataCardValue4.Value)
Width: =300
X: =1
Y: =3
Children:
- DataCardKey4:
Control: Text@0.0.50
Properties:
Height: =22
Text: ="購入金額"
Weight: ='TextCanvas.Weight'.Semibold
Width: =Parent.Width - 48
Wrap: =false
X: =24
Y: =10
- DataCardValue4:
Control: NumberInput@2.9.12
Properties:
AccessibleLabel: =Parent.DisplayName
DisplayMode: =Parent.DisplayMode
Max: =Blank()
Min: =Blank()
Step: =0
ValidationState: =If(IsBlank(Parent.Error), "None", "Error")
Value: =Parent.Default
Width: =Parent.Width - 48
X: =24
Y: =DataCardKey4.Y + DataCardKey4.Height + 4
- ErrorMessage4:
Control: Text@0.0.50
Properties:
Height: =30
Text: =Parent.Error
Visible: =And(!IsBlank(Parent.Error), Parent.DisplayMode=DisplayMode.Edit)
Width: =Parent.Width - 48
X: =24
Y: =DataCardValue4.Y + DataCardValue4.Height
- StarVisible4:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.Center
Height: =30
Text: ="*"
Visible: =And(Parent.Required, Parent.DisplayMode=DisplayMode.Edit)
Width: =30
Y: =DataCardKey4.Y
- remark_DataCard1:
Control: TypedDataCard@1.0.6
Variant: TextualEdit
Properties:
BorderColor: =RGBA(0, 18, 107, 1)
DataField: ="remark"
Default: =ThisItem.remark
DisplayName: =DataSourceInfo([@Equipment],DataSourceInfo.DisplayName,remark)
Height: =200
MaxLength: =DataSourceInfo([@Equipment], DataSourceInfo.MaxLength, remark)
Required: =false
Update: =DataCardValue7.Value
Width: =600
Y: =4
Children:
- DataCardKey7:
Control: Text@0.0.50
Properties:
Height: =22
Text: ="備考"
Weight: ='TextCanvas.Weight'.Semibold
Width: =Parent.Width - 48
Wrap: =false
X: =24
Y: =10
- DataCardValue7:
Control: TextInput@0.0.53
Properties:
AccessibleLabel: =Parent.DisplayName
DisplayMode: =Parent.DisplayMode
Height: =120
Mode: ='TextInputCanvas.Mode'.Multiline
Required: =Parent.Required
ValidationState: =If(IsBlank(Parent.Error), "None", "Error")
Value: =Parent.Default
Width: =Parent.Width - 48
X: =24
Y: =DataCardKey7.Y + DataCardKey7.Height + 4
- ErrorMessage7:
Control: Text@0.0.50
Properties:
Height: =30
Text: =Parent.Error
Visible: =And(!IsBlank(Parent.Error), Parent.DisplayMode=DisplayMode.Edit)
Width: =Parent.Width - 48
X: =24
Y: =DataCardValue7.Y + DataCardValue7.Height
- StarVisible7:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.Center
Height: =30
Text: ="*"
Visible: =And(Parent.Required, Parent.DisplayMode=DisplayMode.Edit)
Width: =30
Y: =DataCardKey7.Y
- ButtonCanvas1_1:
Control: Button@0.0.44
Properties:
BorderRadius: =25
Height: =44
OnSelect: |-
=SubmitForm(Form1);
ResetForm(Form1)
Text: ="送信"
Width: =180
X: =950
Y: =711
- TabList1:
Control: TabList@2.2.30
Properties:
DefaultSelectedItems: =[]
Items: =["すべて","PC周辺機器", "文房具", "デスク備品","事務備品"]
Width: =516
X: =58
Y: =60
- TextCanvas3:
Control: Text@0.0.50
Properties:
Fill: =RGBA(40, 134, 222, 1)
FontColor: =RGBA(255, 255, 255, 1)
Height: =60
PaddingLeft: =28
Size: =24
Text: ="備品管理アプリ"
VerticalAlign: =VerticalAlign.Middle
Weight: ='TextCanvas.Weight'.Bold
Width: =1366
- TextCanvas4:
Control: Text@0.0.50
Properties:
Align: ='TextCanvas.Align'.End
FontColor: =RGBA(255, 255, 255, 1)
PaddingRight: =10
Text: ="Created by ぱわぷらブログ_ちょび"
VerticalAlign: =VerticalAlign.Middle
Weight: ='TextCanvas.Weight'.Semibold
Width: =274
X: =1090
Y: =28
コピーできたらあなたのキャンパスのスクリーンにペーストしましょう。


これらをコピペするだけで、あなたのアプリが一気に“完成版”になります。
動作確認する
最後に、作ったアプリが正しく動くかを確認します。といっても、やることはシンプルです。
すべての動作がスムーズにいけば、あなたのPowerApps備品管理アプリは使える状態になっています。
作ってみたPowerAppsから機能を分解して学習材料にしよう
「完成したアプリをただ使うだけ」ではもったいないんです。
せっかく作ってみたなら、その中にある“仕組み”をじっくり観察して、自分のスキルアップに活かしましょう。
PowerAppsの魅力は、ひとつひとつの部品が“何をしているか”を目で見て確認できるところ。
しかも、ちょっと変えて動かしてみるだけで、理解がグッと深まります。
PowerAppsはUdemyで学べる!


| 学習スタイル | オンライン講座 ・動画 ・スライド |
|---|---|
| 運営会社 | 株式会社ベネッセコーポレーション |
| 期間 | 購入した講座は無期限で視聴可能 |
| 料金 | 1,500円〜29,000円(税込) |
| サポート | 年間通してセール多数開催 購入前に無料視聴可能 30日間返金保証 など |
Udemyは、オンラインで幅広い分野のスキルを手軽に学べる、世界最大級のオンライン学習プラットフォームです。
PowerAppsだけでなく、PowerAutomateを含むPowerPlatform系以外にも以下のような講座があります。
- ビジネス
- プログラミング
- デザイン
- 語学
- 趣味 など
20万以上のコースから、動画講座で自分のペースで学習できます。



Udemyは不定期ですが頻繁にセールを開催します。
95%以上割引かれて1,500円で購入できる講座もありますよ!